Таким образом, вы можете узнать, какой шрифт использует веб-сайт в Google Chrome.

Мир шрифтов и гарнитур за последние годы значительно вырос. А сегодня для всего есть конкретные источники, и некоторые выглядят лучше, чем другие. Во многих случаях веб-сайты используют эти шрифты для более наглядного отображения своего содержимого, и вы также можете использовать их для своих собственных документов и контента и даже для своего веб-сайта, если он у вас есть.
Теперь проблема в том, как это найти, не проверяя код каждого веб-сайта, что может быть сложно для некоторых пользователей. Однако благодаря расширению это может быть очень просто, если вы используете Google Chrome в качестве основного браузера на своем компьютере и Даже если вы используете Mozilla Firefox, вы можете использовать это руководство, которое мы уже подготовили..
Как узнать, какой шрифт использует веб-сайт в Google Chrome на Mac
Как мы уже упоминали, узнать типографику, используемую на веб-сайте с помощью Google Chrome, может быть очень легко, всего лишь Для этого вам нужно будет установить расширение в ваш браузер.. Есть много полезных, которые хорошо работают, но тем не менее самым популярным и признанным для этого браузера является КакойШрифтпоэтому мы будем рекомендовать именно его в этой статье, к тому же он очень легкий и простой в использовании для любого пользователя.
Таким образом, для начала вам нужно будет загрузить соответствующее расширение, что вы можете сделать из Интернет-магазина Chrome, который является магазином Google для браузера. Для этого, только вы должны получить доступ к этой ссылке а затем нажмите кнопку «Добавить в Chrome». После этого вам останется только дождаться завершения установки, а когда она будет готова, вам нужно будет проверить, включили ли вы доступ к инструменту в правом верхнем углу.

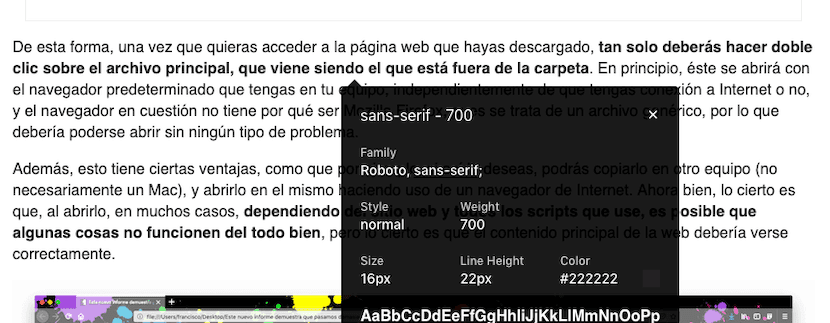
Если вы хотите узнать, какой шрифт использует определенный веб-сайт, что тебе нужно сделать, это нажать на нее. Далее инструмент будет активирован и, перемещаясь курсором по разделам сайта, вы увидите, как внизу появляется название используемого шрифта. Теперь, если вы хотите получить доступ и просмотреть все детали, установленные в CSS страницы, Вам просто нужно нажать на соответствующую текстовую область, и все, появится небольшое окно со всей информацией..

Таким простым способом, как вы, возможно, видели с помощью простого расширения, вы сможете узнай в любой момент, что это за шрифт вопрос, который использует определенная веб-страница, может быть очень полезным, особенно если вы посвятите себя миру дизайна.
» Загрузите WhatFont из Интернет-магазина Chrome.





