Как отобразить ресурсы веб-страницы с помощью Safari

macOS, как и iOS, всегда отличалась простотой управления без сложных и трудных для понимания меню. Если в iOS все меню видны и нет возможности активировать новые меню, то в macOS происходит обратное, поэтому Не позволяйте пользователям прикасаться к тому, чего им не следует делать.
Чтение исходного кода веб-страницы в Safari, как и в других браузерах, — рутинный процесс для многих людей, особенно авторов, которым необходимо проверять часть используемого ими кода. Некоторые пользователи также используют его, чтобы получить показанные изображения. если их невозможно получить традиционным способом.
Safari, в отличие от других браузеров, для просмотра исходного кода страницы в Safari нам необходимо сначала включите опцию инструментов разработчика чтобы браузер позволял нам получить доступ к исходному коду веб-сайта, который мы посещаем.
Как просмотреть исходный код веб-страницы в Safari

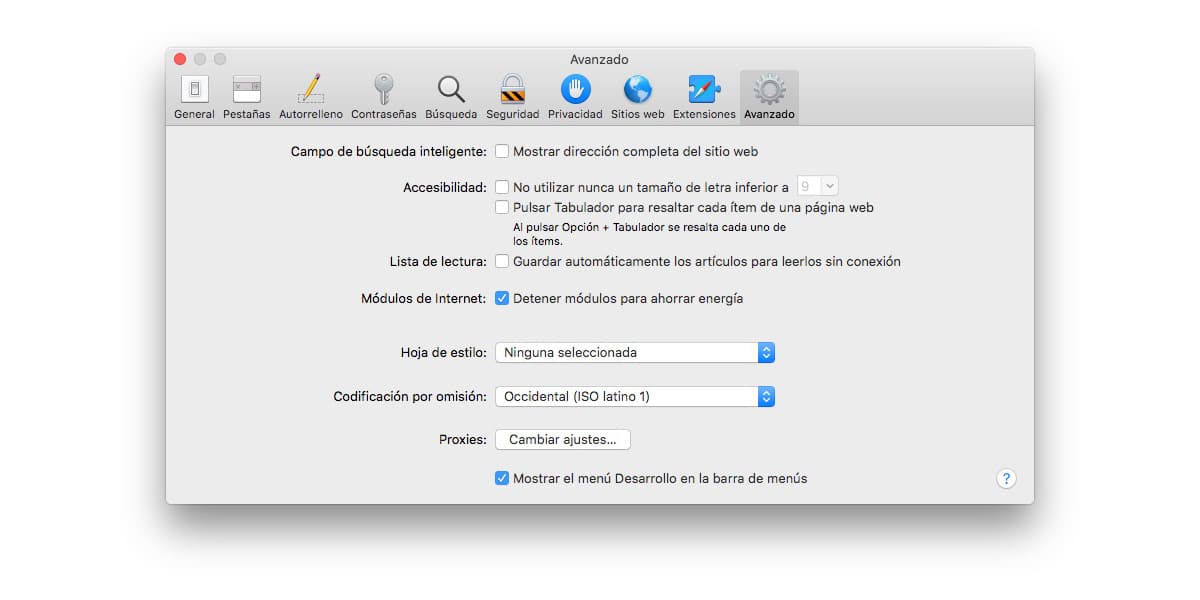
Первое, что нам нужно сделать, это активировать меню разработчика. Для этого мы должны получить доступ к настройкам Safari. В настройках Safari мы должны нажать на вкладку «Дополнительно» и Установите флажок «Показать меню разработки» в строке меню. Если установить этот флажок, на верхней панели параметров Safari отобразится новое меню под названием «Разработка».

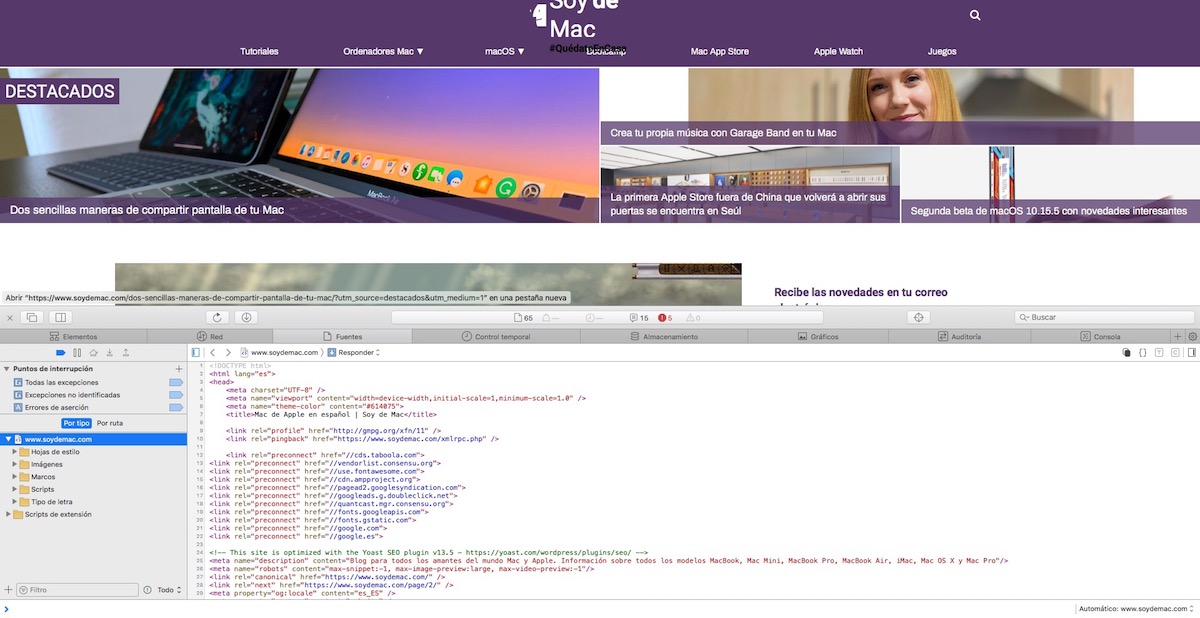
Далее мы должны открыть веб-страницу, код которой мы хотим проверить. Далее нам нужно перейти в меню «Разработка» и нажать «Разработка». Показать ресурсы страницы.
В это время в нижней части экрана браузера Он покажет нам код приложениякод, с помощью которого мы можем перемещаться, чтобы получить необходимые нам ресурсы, будь то изображение, видео, код…





